How to Use Dev Tools to View Your Site on Mobile
Most readers are on mobile devices! When making adjustments to your ads (or your site) viewing on mobile is best.
Developer tools can help you with all sorts of website details, but at Mediavine we use them most often to emulate different mobile experiences when we are helping you to make adjustments to your Mediavine ads.

If you want to make adjustments to your site or your ads, we recommend opening the page you want to view in an incognito window. This will allow you to see things that might normally be cached for you such as email opt-ins or options to enable push notifications, etc.
To test ads, you will want to add either ?test=houseads OR ?test=placeholders to the end of the URL you are testing.
Example:
https://www.sugardishme.com/cheesecake-brownies-with-graham-cracker-crust/?test=houseads
TO ACCESS DEVELOPER TOOLS
The Chrome browser is the easiest way to access dev tools and also offers fun things like Lighthouse Pagespeed Insights.
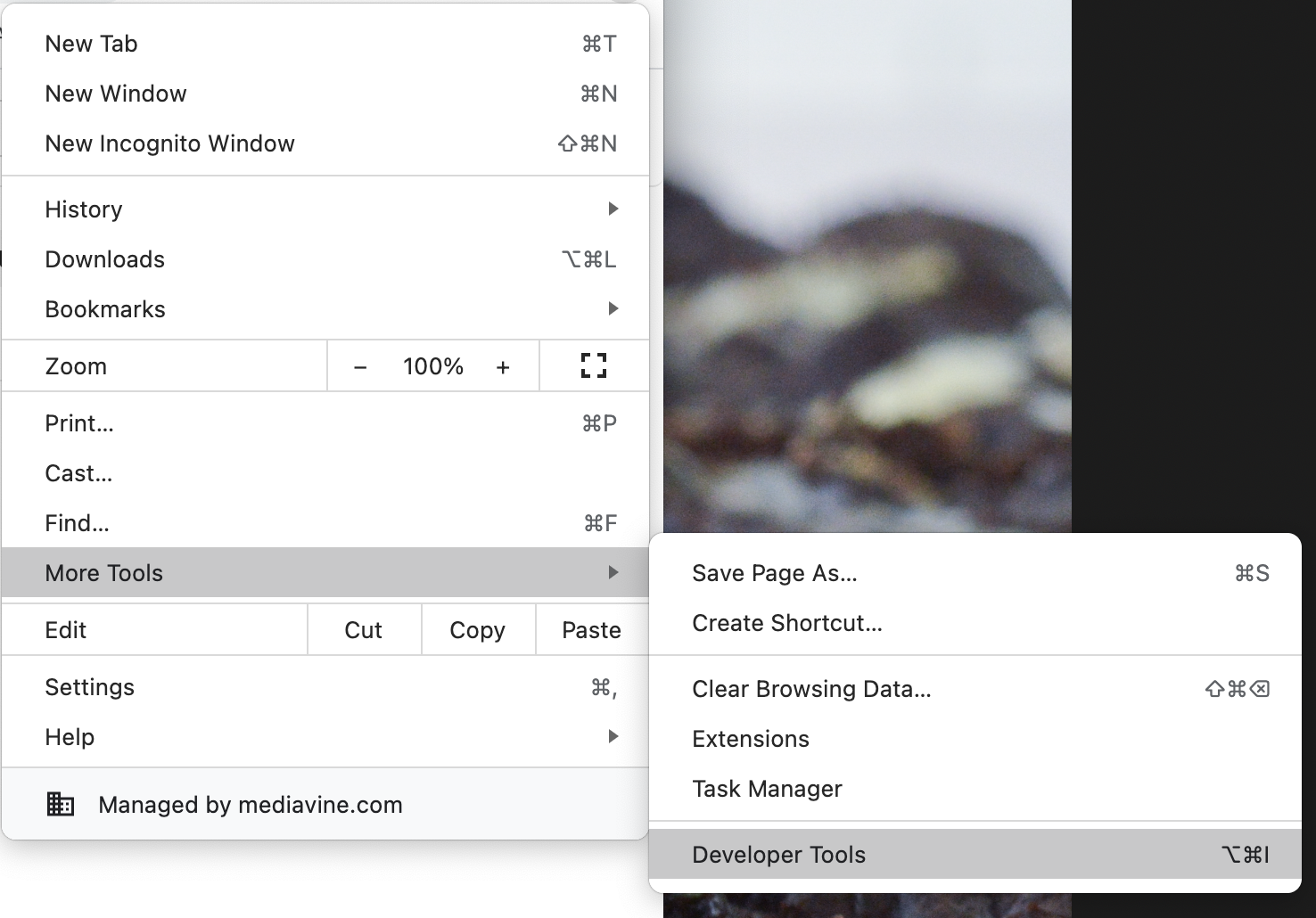
With the Chrome browser open, you can click the three dots in the upper right-hand corner. This menu will appear:

Scroll down to More Tools > Developer Tools and click to open.
On a Mac, the shortcut is Option + Command + I.
On a PC running Windows, the shortcut is F12 or Control + Shift + I.
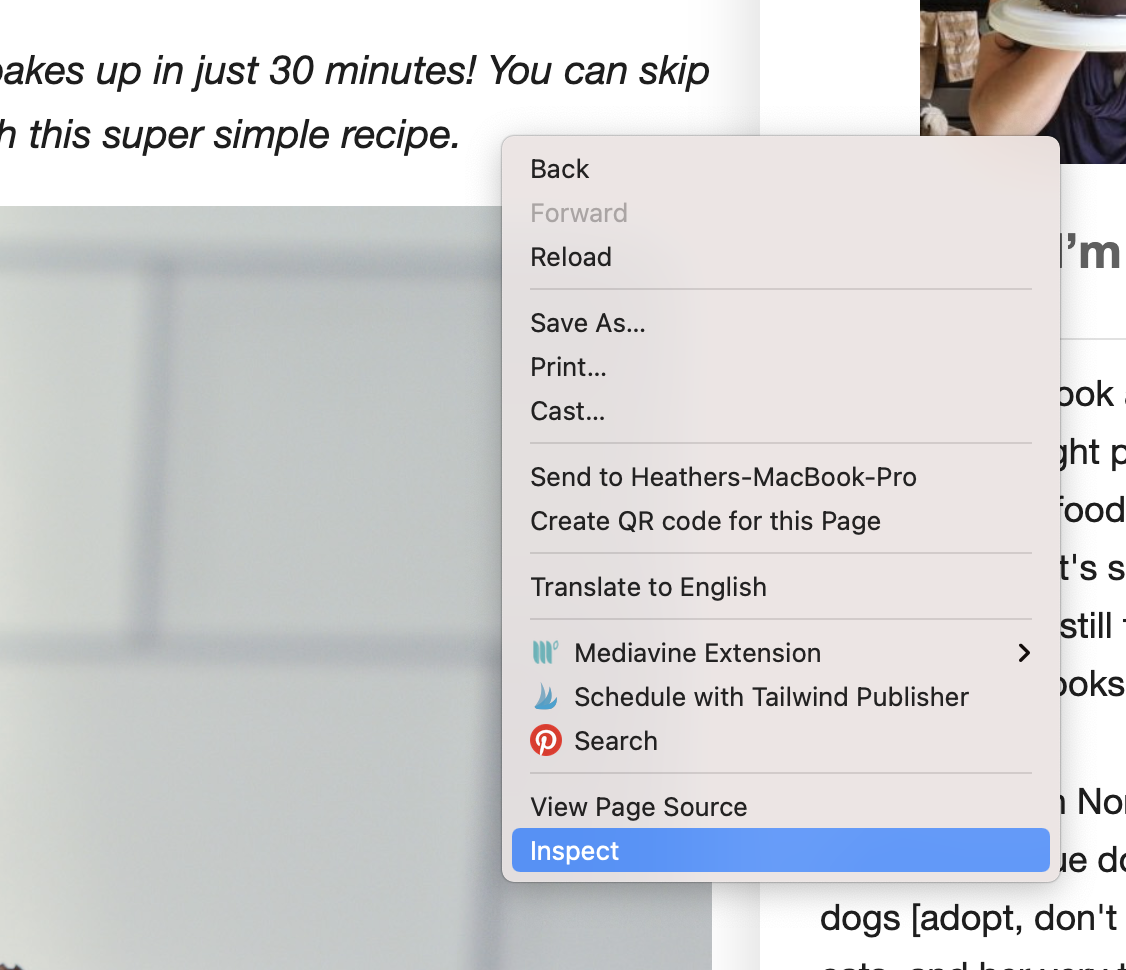
Alternatively, you can right-click on the page you want to inspect, which will prompt the Dev Tools window to open:

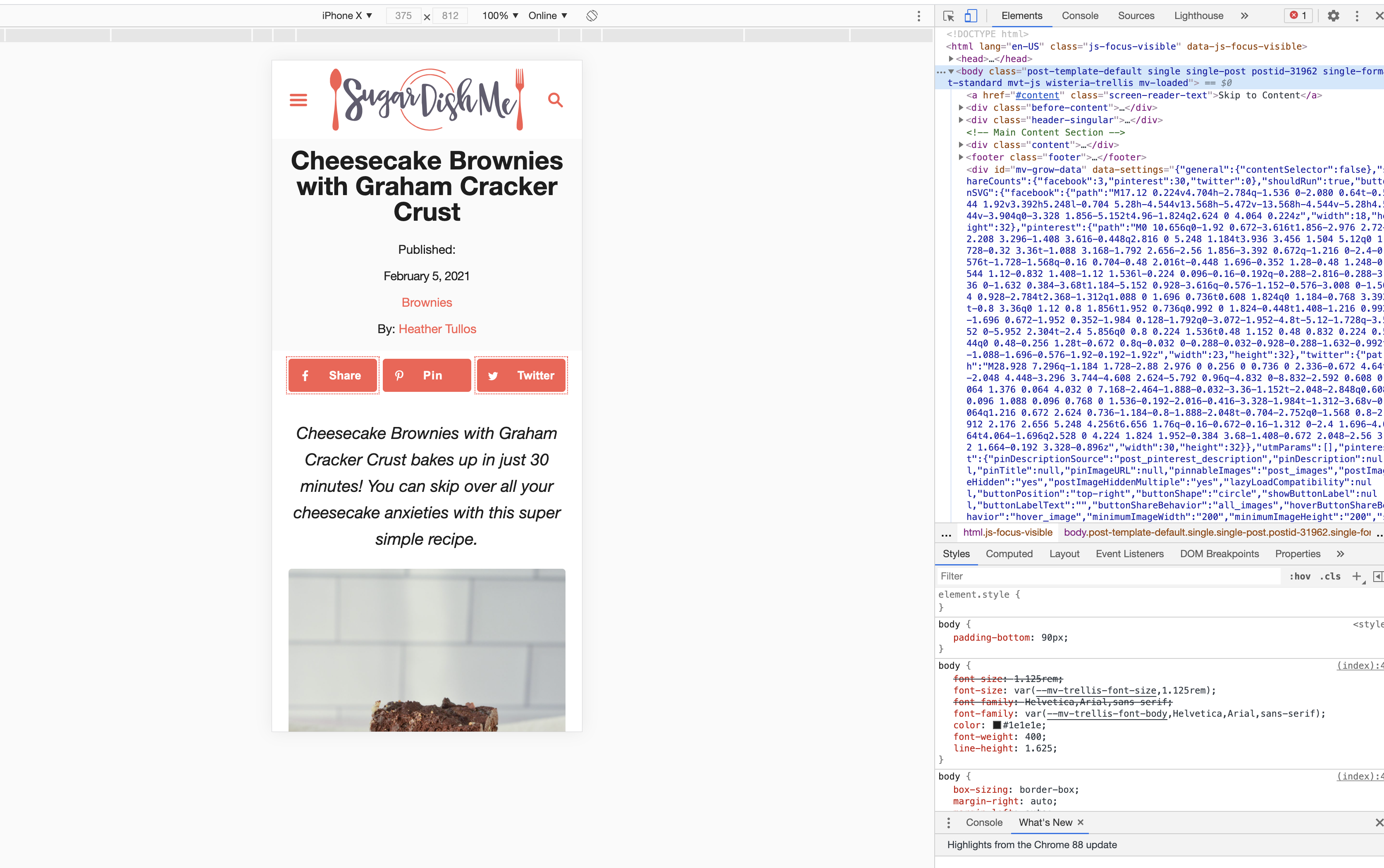
ADJUST DEVELOPER TOOLS
Next, you will want to change your view to see your post or page on different devices. The default view will be "Responsive". We find it best to select several different devices to mimic the reader experience.

HOT TIP: Head to Google Analytics > Audience > Mobile > Devices to see the most common devices used by your readers.
Once you've selected the device, you may need to refresh the page.
-spacing.png?width=385&height=100&name=mediavine-horiz-white-pn-RGB-(r)-spacing.png)