Mediavine Ads and Core Web Vitals FAQ
Learn more about Core Web Vitals and how they relate to your ads!
What are Core Web Vitals?
Core Web Vitals are a set of page experience criteria that have been part of Google’s ranking algorithm since June 2021.
The main components are:
- Largest Contentful Paint (LCP)
Does your largest content load within 2.5 seconds?
- Interaction to Next Paint (INP)
When a user interacts with elements on your site, does the browser react almost instantly? - Cumulative Layout Shift (CLS)
Does your content shift as the page loads or as users scroll?
Learn more about Core Web Vitals
How do I test my site's Core Web Vitals score?
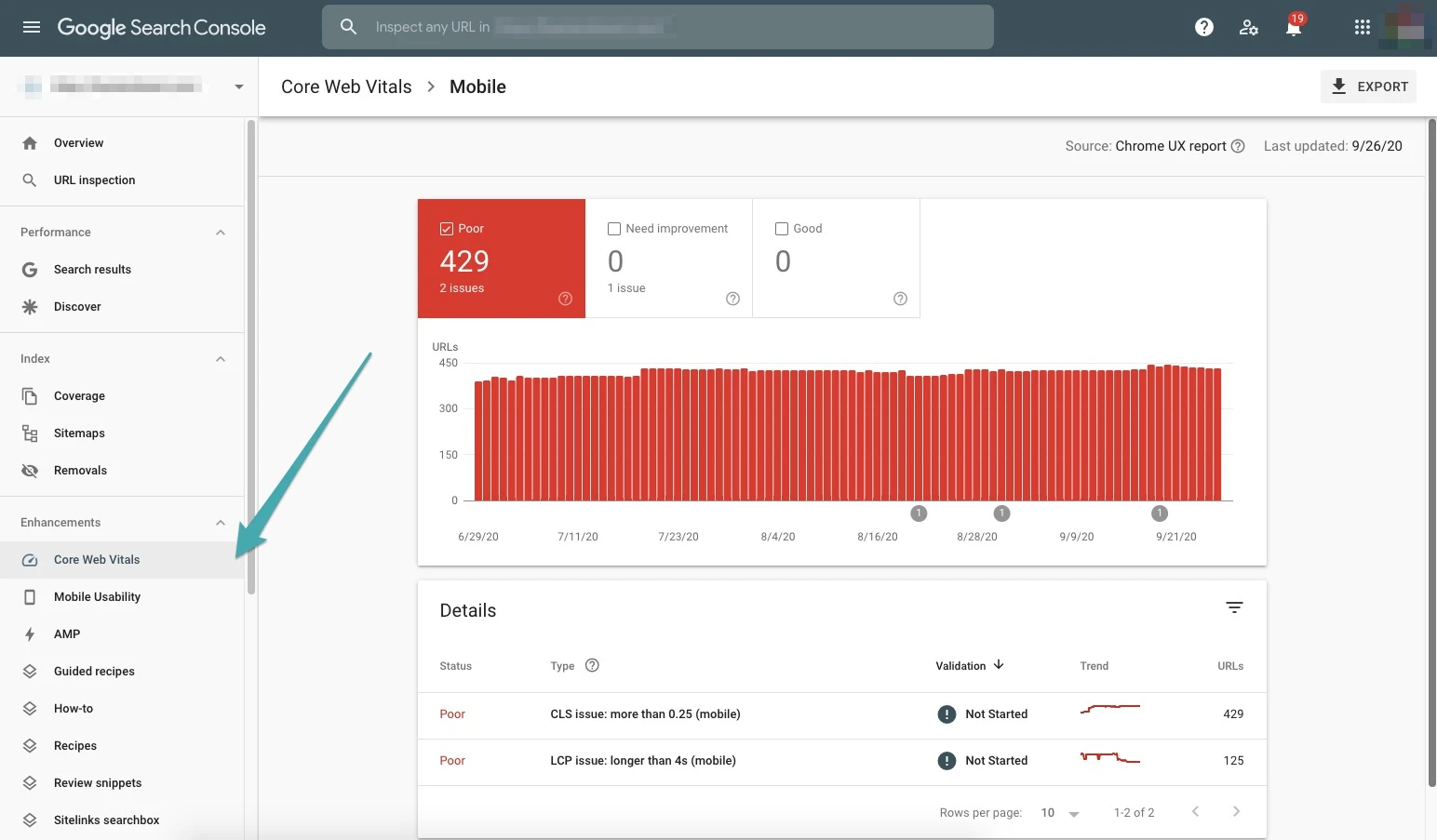
Google Search Console will alert you to any URLs that are not passing any of the metrics.

You can test specific URLs in Google’s Page Speed Insights Tool
The "Lab Data" under the “Diagnose performance issues” section of Google Page Speed Insights comes from real time data and only tests the initial page load instead of the full visit duration. It’s also based on a simulated load of the page using fixed network conditions, so it doesn’t always paint a full picture and is best used only for troubleshooting purposes.
However, “Field Data” under the “Discover what your real users are experiencing” section is the average performance of a URL over the past 28 days, and it measures Core Web Vitals just as your reader (and Google) would experience it. This is the data Google uses for website rankings and in Google Search Console.
You can also try this Chrome Extension.
Can ads affect Core Web Vitals?
The dynamic nature of programmatic ads can affect the CLS portion of that score. Ads come in different shapes and sizes, and as they load or refresh, they can cause your content to shift.
How can I fix ad-related CLS and Optimize my Ads for Core Web Vitals?
Just make a few simple settings adjustments to take ad-related CLS out of the equation in your dashboard by going to Settings > Ad Settings > Optimize for Core Web Vitals.
Optimize Ads for Mobile and Desktop PageSpeed

The above settings prioritize your content within the first screen view, which speeds up your load time and can help with LCP and INP.
Note: On desktop, it removes all ads above the fold, so if you enable it, make sure to reach out to publishers@mediavine.com so we can double-check your sidebar ad placements.
Optimize Sticky Sidebar CLS
This setting may not be right for everyone, and it requires the script wrapper to make some CSS changes to the theme in order to work (i.e. removing the CSS rule "overflow: hidden").
In some cases, this can cause other issues with the theme, so make sure to thoroughly check your site after enabling this setting and reach out if you have any issues. In certain situations, we can make small tweaks that can make it work for your site, and in others, there are conflicts with the theme itself that you'd need to work with your theme developer to resolve.
Next, enable a few PSA campaigns
Since we don't fill at 100%, the CLS placeholder boxes can be empty if there is no ad to fill them. PSA campaigns backfill unused inventory so there is always a creative to display while also highlighting great causes.
Does this fix ALL of my Core Web Vitals and CLS issues?
No. These settings will only solve for ad-related impacts to your Core Web Vitals scores. However, we have a ton of great resources to help you prepare!
-spacing.png?width=385&height=100&name=mediavine-horiz-white-pn-RGB-(r)-spacing.png)